CHW BD Portfolio
Date: 2019
Team: CHW Marketing & Communications
Role: UX Designer, Developer
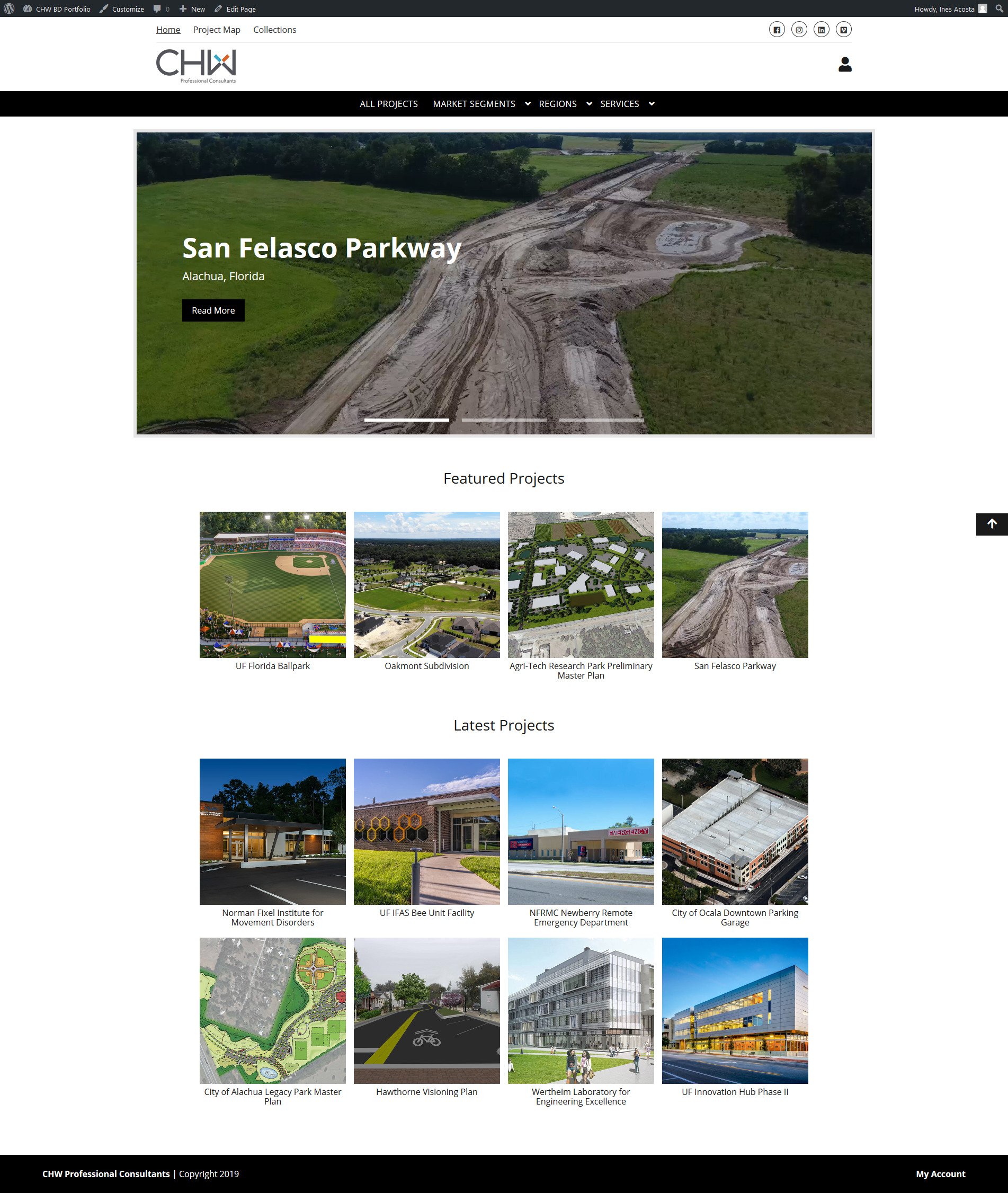
The CHW BD Portolio helps the company’s business development team achieve its goal of promoting the company’s work through its portfolio. This website was designed to keep information at the team’s fingertips by providing accurate information on an easily accessible platform.
Problem
Project information couldn’t be accessed easily and wasn’t ready to be presented to potential clients.
Solution
An online database of project information that is aesthetically pleasing and can be accessed from anywhere.
Visually pleasing front page with featured projects and site updates.
Multiple entry points for project searching and filtering.
Project map visualizing company reach
Thinking outside the shoe box
When first discussing this project, one of our users mentioned they wanted finding projects to feel as easy as online shoe shopping. So, to tap into this idea, I leveraged several e-commerce designs and options and found the best to modify for our needs.
This project was built on WordPress, through the WooCommerce plugin. I modified both internal and out-facing interfaces to match the team’s needs, from the person managing the information to the person presenting it.
Both these services are also open-source and free, which helped us build stakeholder support.
“I want it to be like shoe shopping… but for projects.” - BD Portfolio user
Research & Discovery
Business Development Teams lie at the core of a company’s strategy – they build a company’s business by connecting with clients and pave the way for future developments. At CHW, this team is comprised of industry professionals who recognize the company’s strengths and assets, but often lack away to show them.
To solve this problem, we spoke with members of the business development team to determine how they used information. We concluded our team’s communication priorities lie in:
Ease of Access
Quality of information
Visual aesthetics
Defining the vision
From these three key aspects, we brainstormed an outline for each of the site’s pages that organized the information into three categories: project information, a project map, and several ready-to-print project collections grouped by market segment.
The first iteration of this project came in a paper prototype. This prototype was extremely useful in helping our users understand the concept without getting lost in the details. Moreover, they were able to pick up the pieces of the design and move things around how they wanted.
Each iteration following the first was mostly focused on the visual design of the interface, since this was something that was important to our users. The final version was developed and published through WordPress.